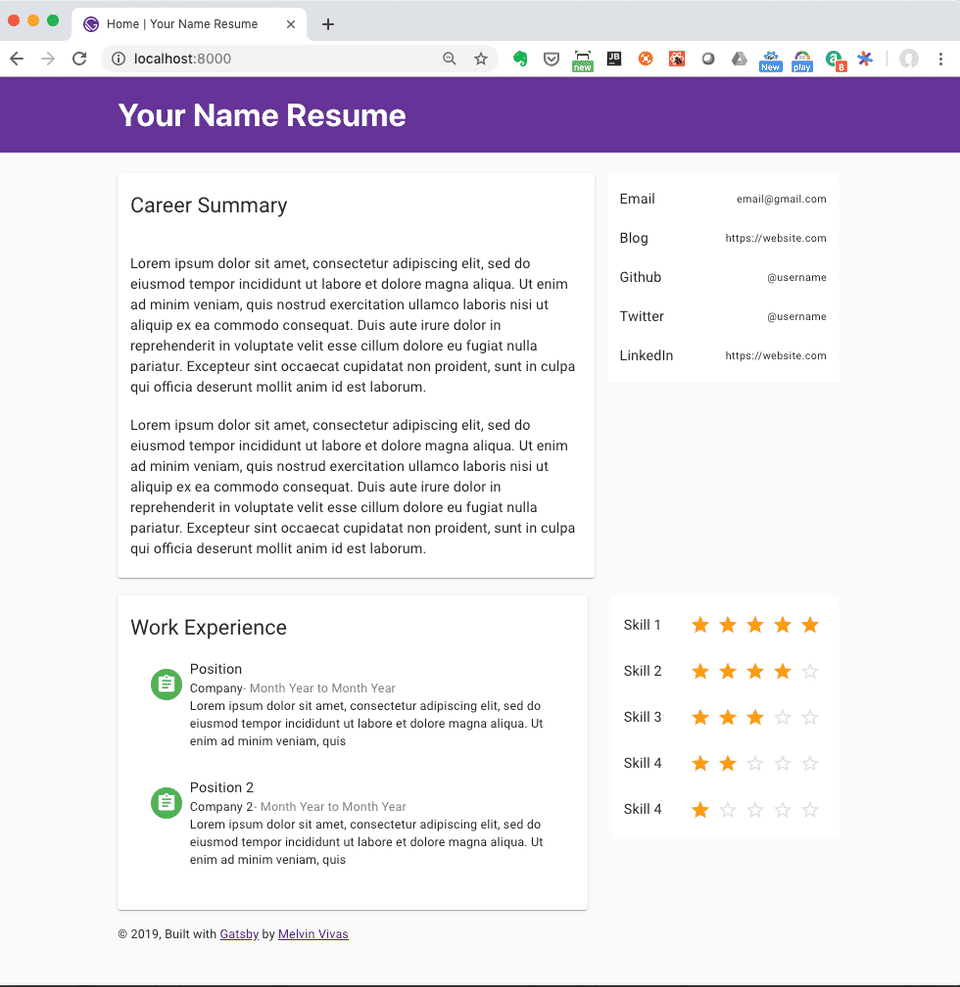
I developed a gatsby starter to create an online resume. I used Material UI for the theming. Check the Demo https://donvito-gatsby-resume-starter.netlify.com
🚀 Quick start
- Download the starter code from the repo below. https://github.com/donvito/donvito-gatsby-resume-starter
- Add the data to be populated for your resume. Edit the following files:
src/data/summary.json: This data file is used to populate the Summary section. src/data/contact.json: This data file is used to populate the Contact section. src/data/experience.json: This data file is used to populate the Experience section. src/data/skill.json: This data file is used to populate the Skills section.
- Start the site. Navigate into your new site’s directory and start it up.
- Access the site!Your site is now running at http://localhost:8000!
Note: You’ll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data.
Learn more about using this tool in the Gatsby tutorial.
Open the donvito-gatsby-resume-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!